# 简约白模板
说明
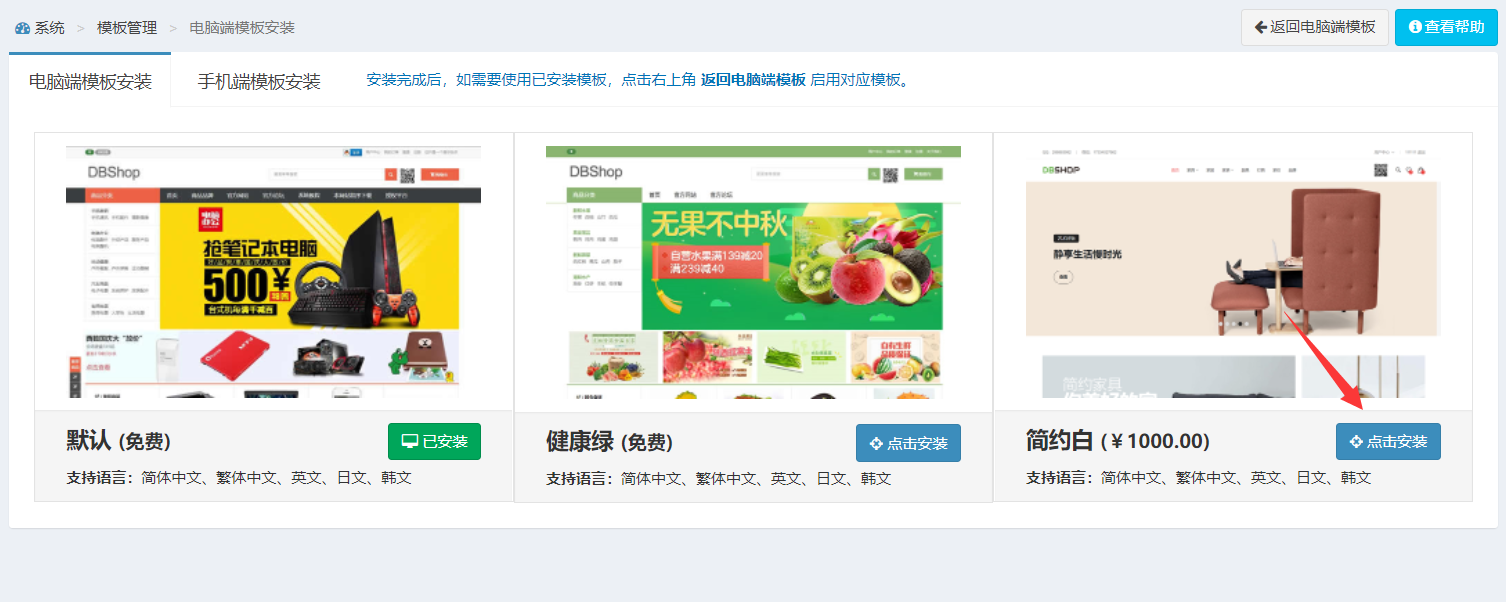
本套模板为收费模板,需要购买后在线进行安装。
此模板为收费模板
购买地址: https://store.loongdom.cn/shop-goods/index/28 (opens new window)
演示地址: http://simple.dbmall.online/ (opens new window)




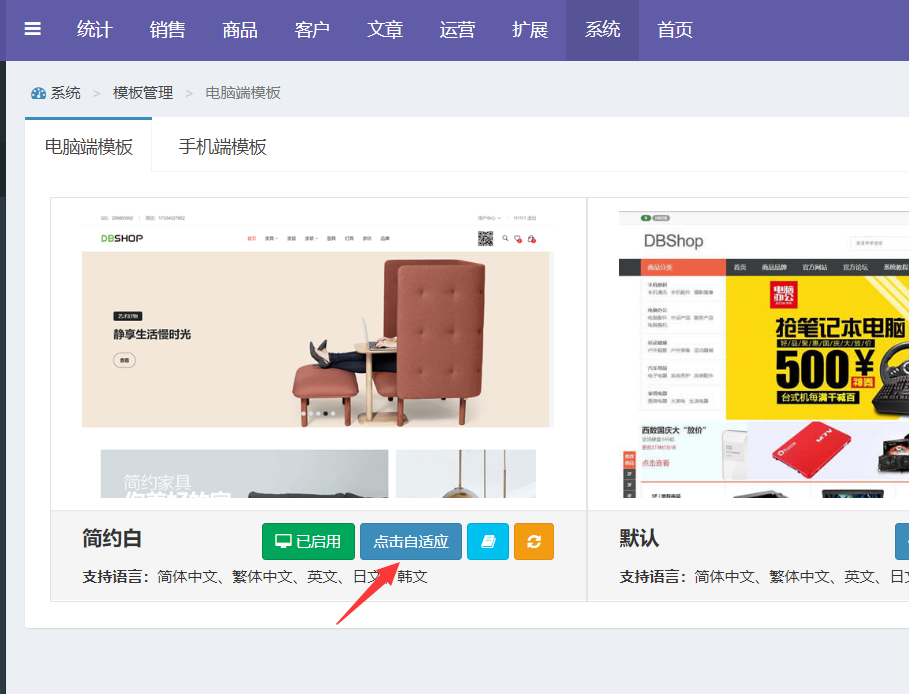
点击自适应,会启用前台自适应模式。这时不管是手机端访问还是PC端访问,都使用此模板。
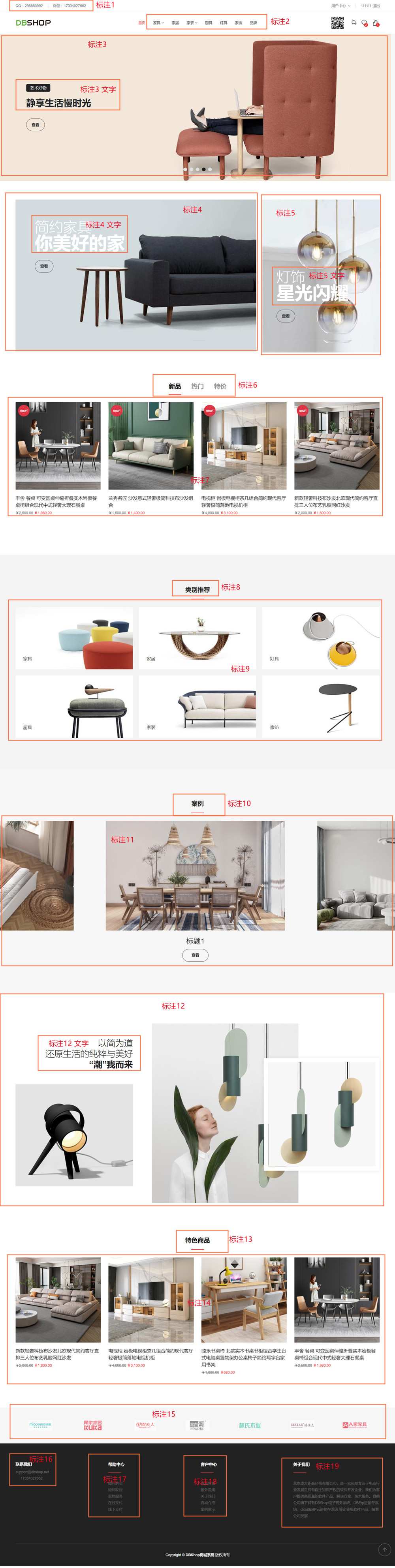
# 首页

# 标注1 - 左上角

首页左上角显示两个信息,所以在添加单页文章时,添加两篇,标签分别是 顶部左1 和 顶部左2 。
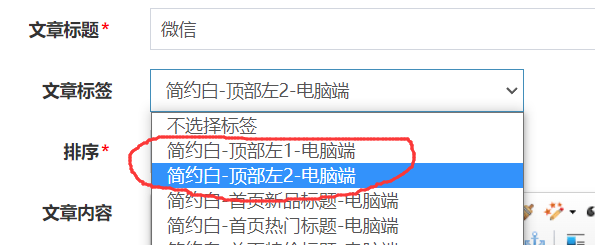
后台 - 文章 - 单页文章管理 添加单页文章

文章标题: 用于提示信息内容
文章内容: 显示在前台首页左上角
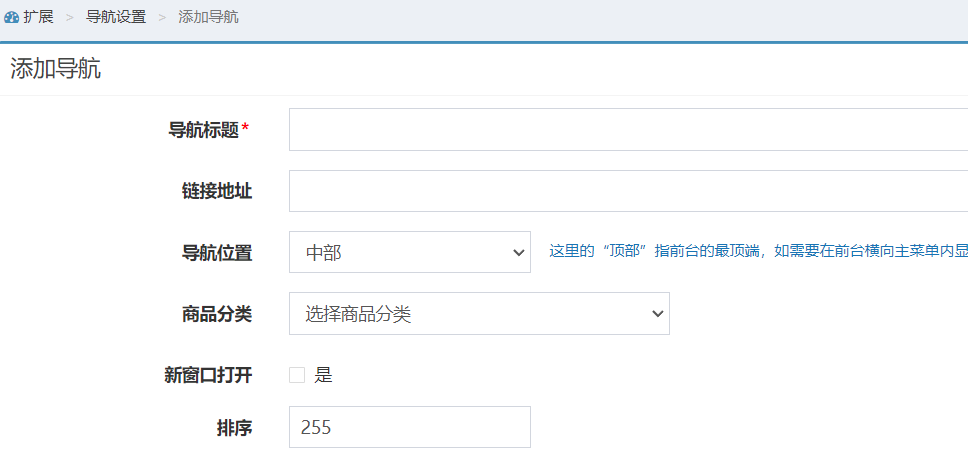
# 标注2 - 导航

后台 - 扩展 - 导航设置 添加导航

主要注意的是,导航位置 应该为 中部
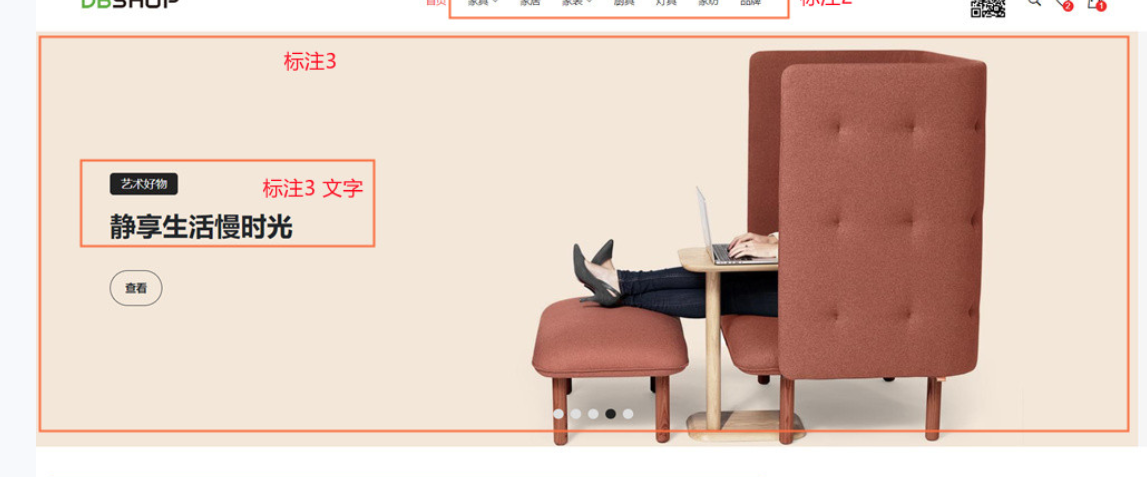
# 标注3 - 幻灯片

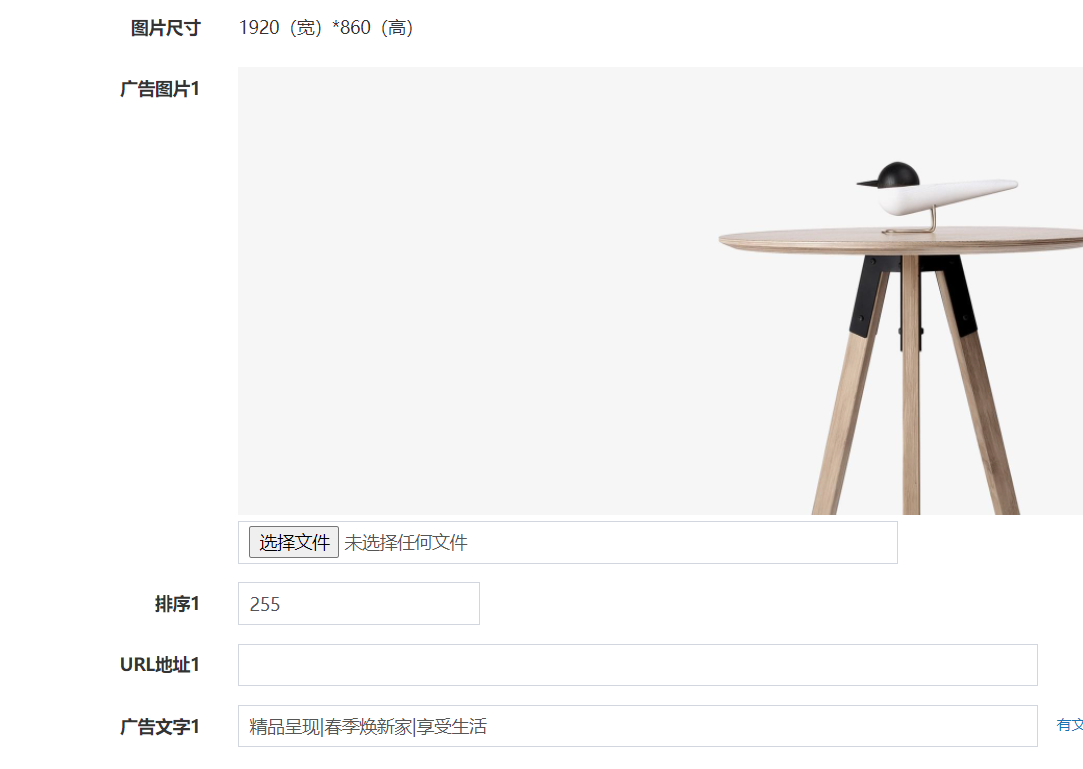
后台 - 运营 - 广告 - 电脑端广告 - 幻灯片广告 设置广告

此处可以添加五张幻灯片。
排序: 幻灯片图片的先后顺序
URL地址: 网址信息
广告文字: 幻灯片上面可以显示的文字,分行使用 | 分割,共可分三行。标注3 文字
# 标注4 - 幻灯片下1

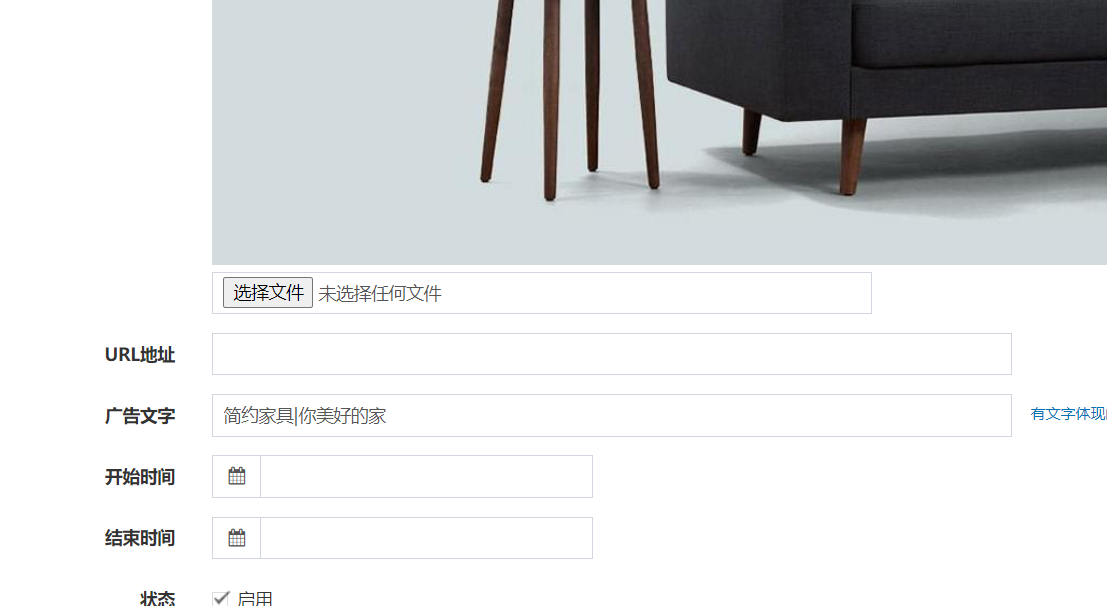
后台 - 运营 - 广告 - 幻灯片下1 设置广告

URL地址: 网址信息
广告文字: 幻灯片上面可以显示的文字,分行使用 | 分割,共可分两行。标注4 文字
# 标注5 - 幻灯片下2

后台 - 运营 - 广告 - 幻灯片下2 设置广告

URL地址: 网址信息
广告文字: 幻灯片上面可以显示的文字,分行使用 | 分割,共可分两行。标注5 文字
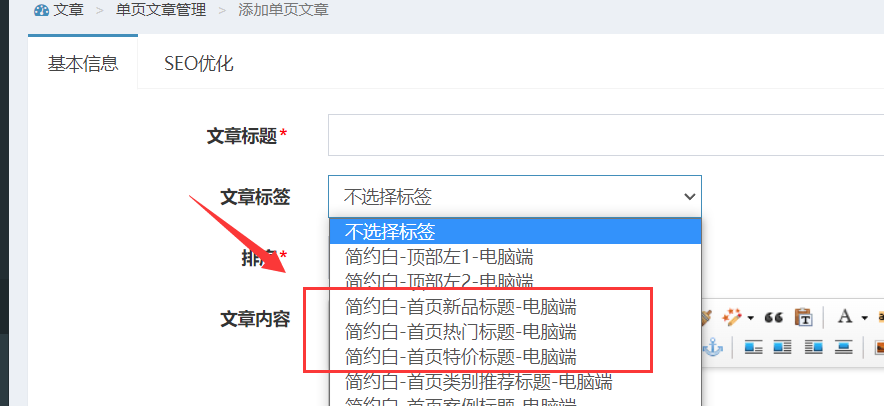
# 标注6 - 三个不同的标题

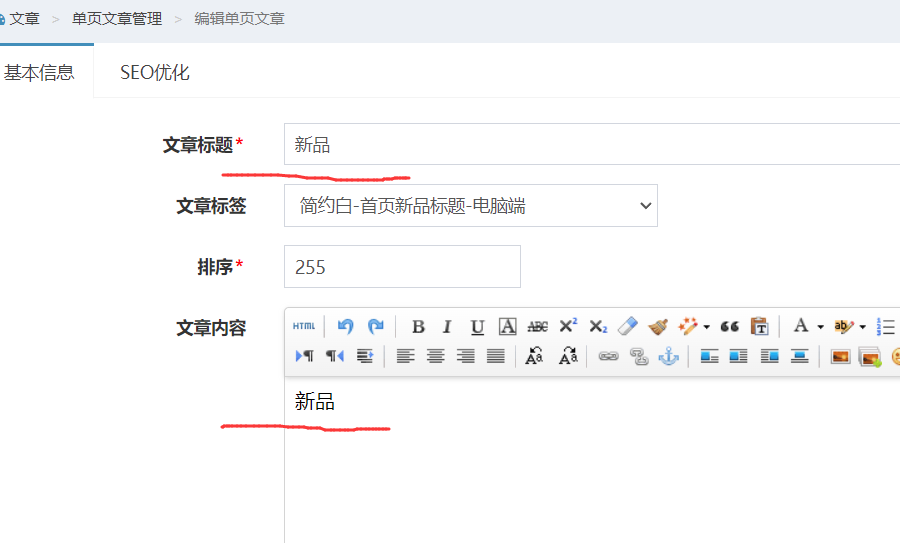
后台 - 文章 - 单页文章 添加单页文章

需要添加三篇单页文章,分别是上面的三个文章标签。
文章标题: 用于提示信息内容
文章内容: 显示在前台的标题
如下图

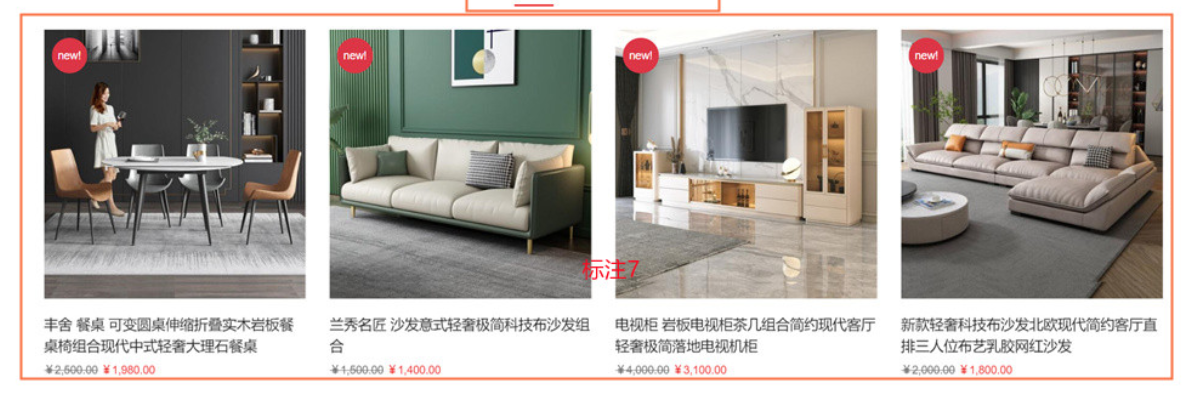
# 标注7 - 标注6对应的商品

后台 - 商品 - 商品标签 - 特定商品标签


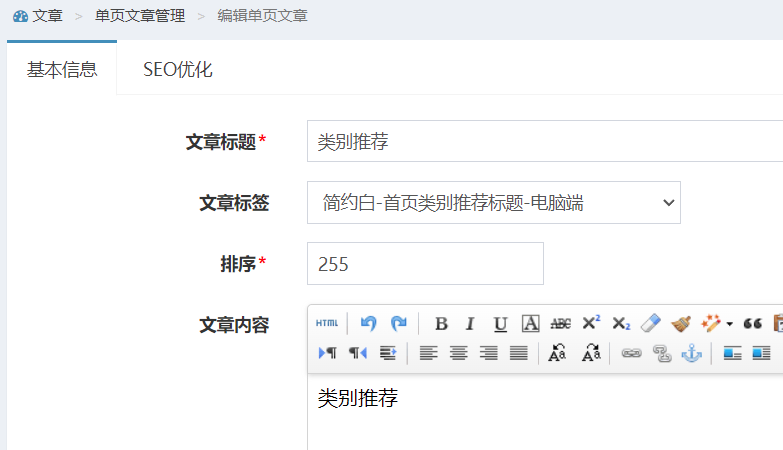
# 标注8 - 类别推荐标题

后台 - 文章 - 单页文章 添加单页文章


文章标题: 用于提示信息内容
文章内容: 显示在前台的标题
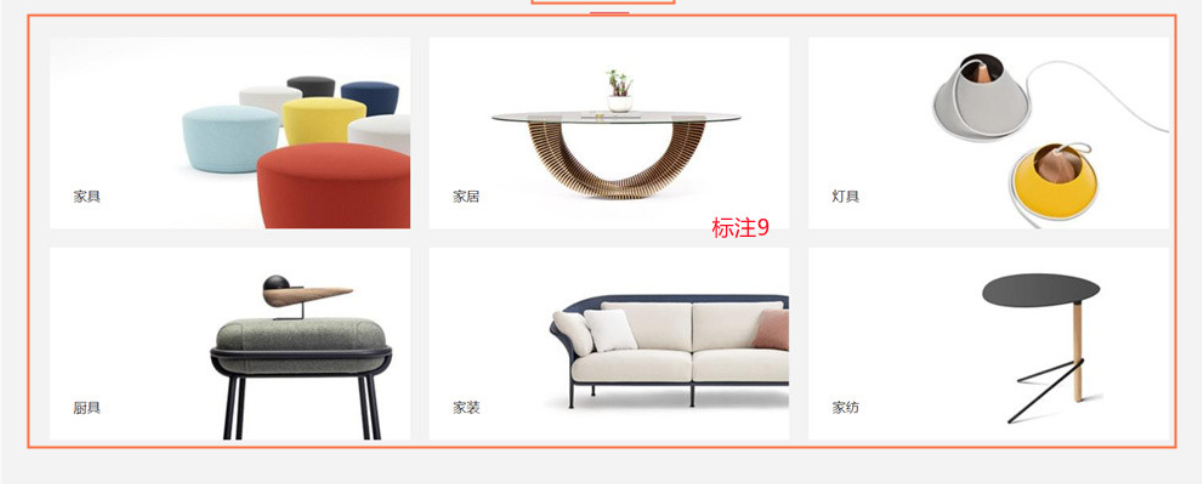
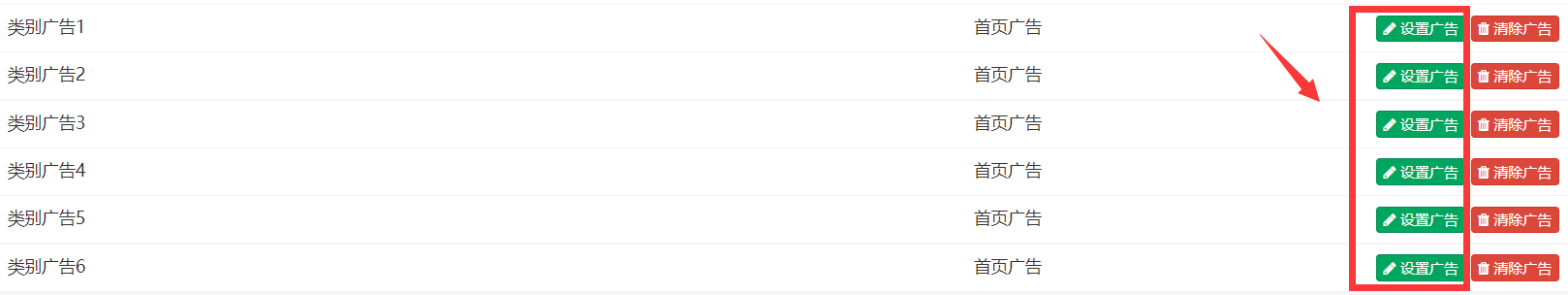
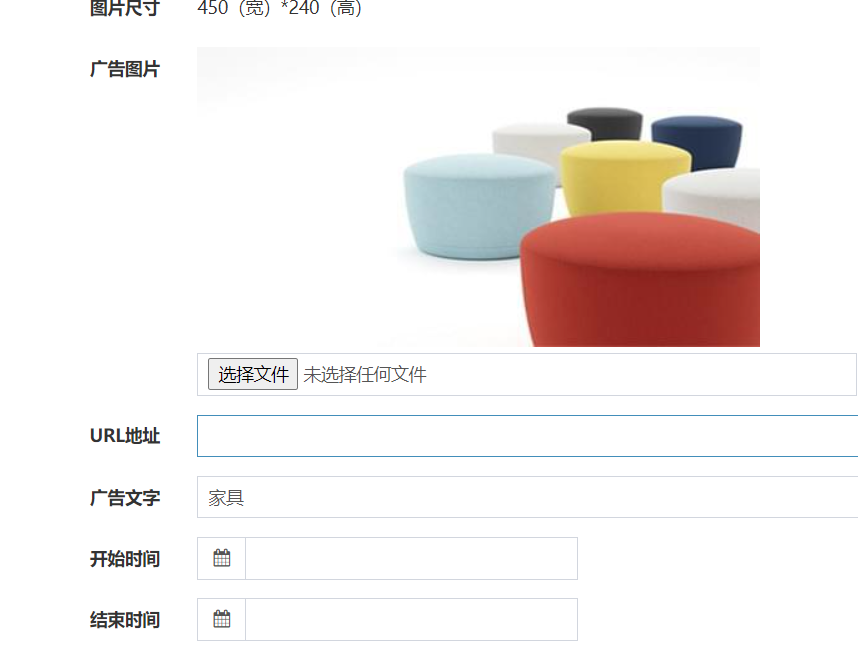
# 标注9 - 类别图片

后台 - 运营 - 广告 - 电脑端广告

从类别1 ~ 类别6

URL地址: 网址信息
广告文字: 类别标题信息
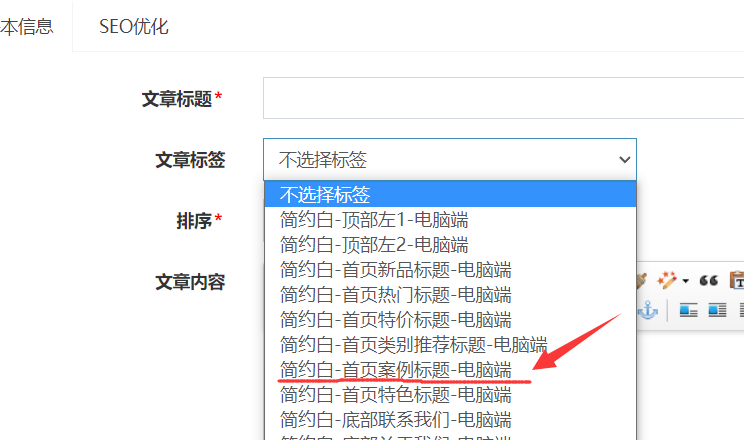
# 标注10 - 案例

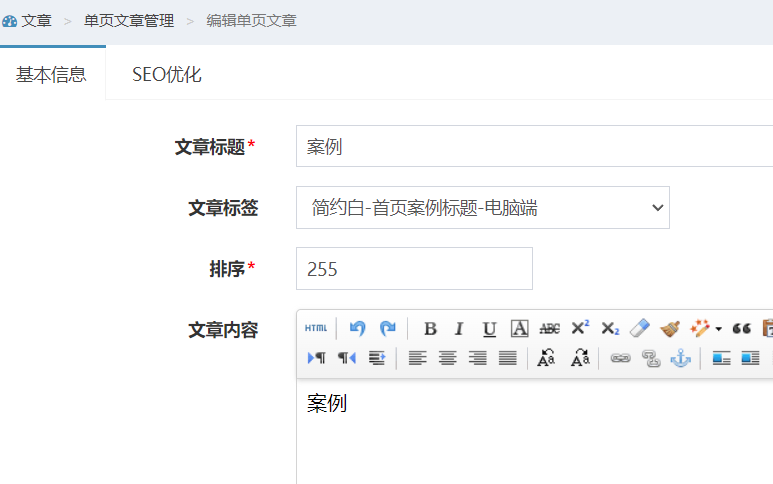
后台 - 文章 - 单页文章 添加单页文章


文章标题: 用于提示信息内容
文章内容: 显示在前台的标题
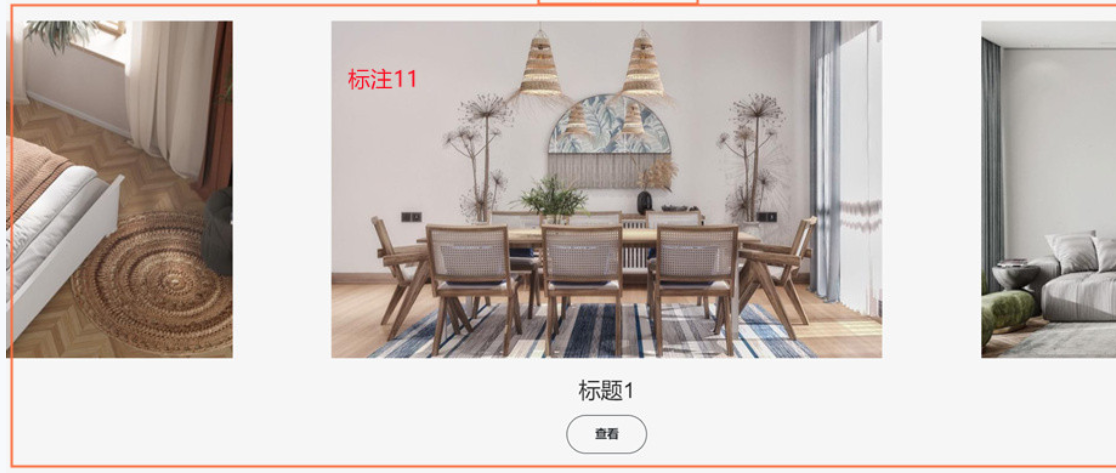
# 标注11 - 案例内容

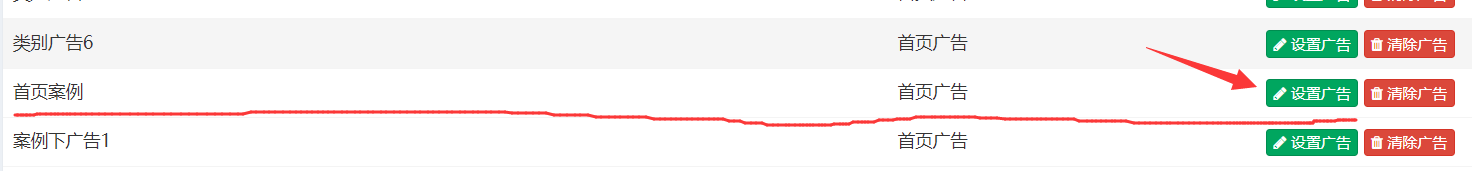
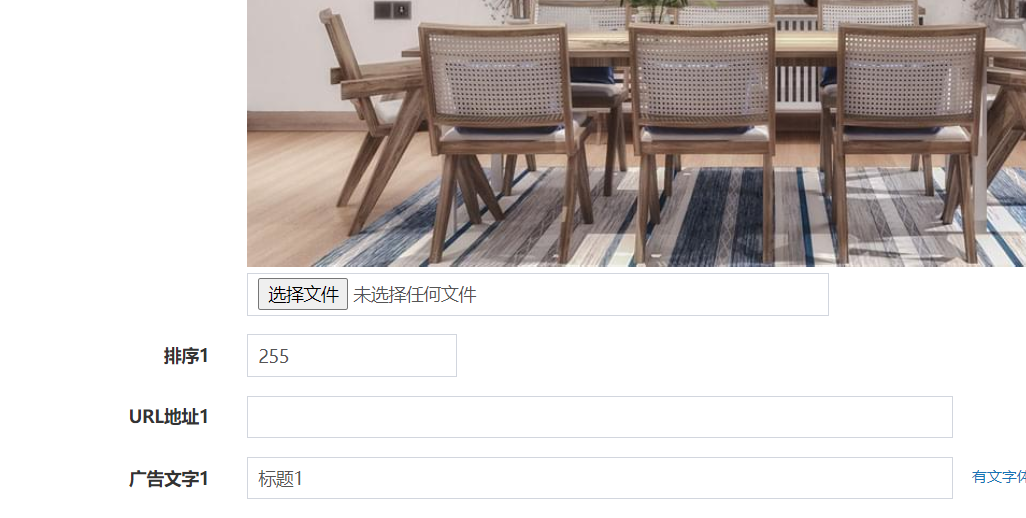
后台 - 运营 - 广告 - 电脑端广告


可以添加5个案例信息。
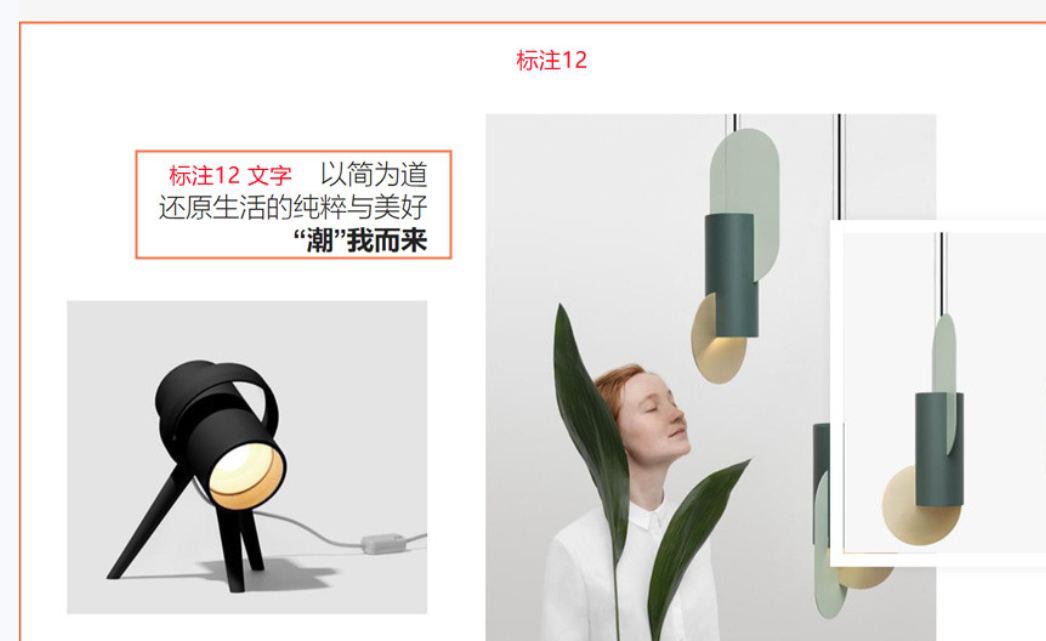
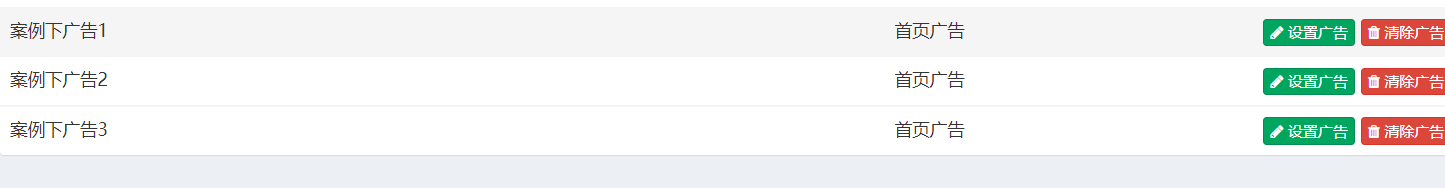
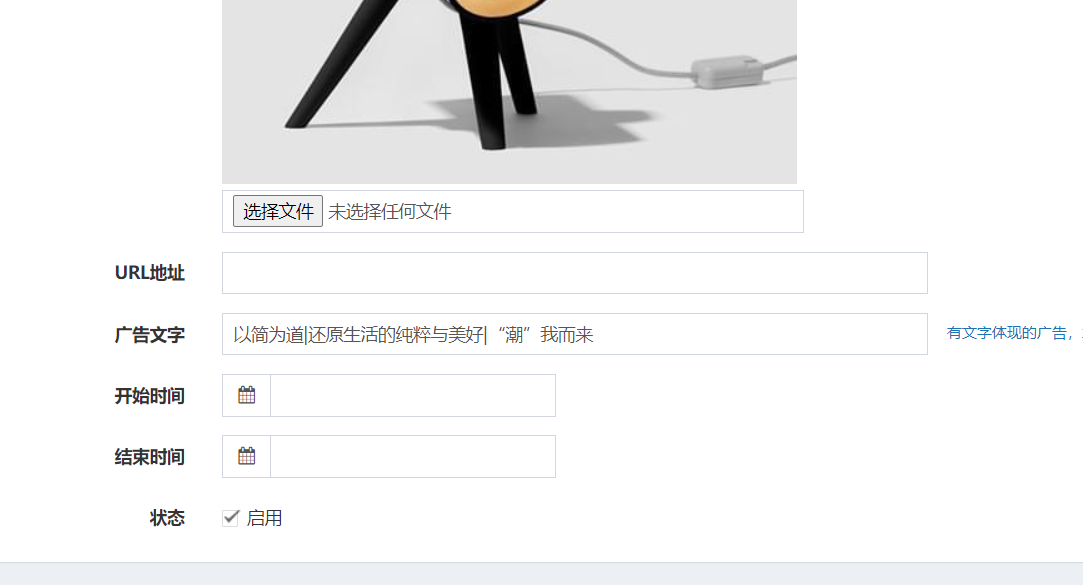
# 标注12 - 广告

后台 - 运营 - 广告 - 电脑端广告


注意:只有 案例下广告1 可以添加广告文字显示。 分行使用 | 分割,共可分三行。标注12 文字
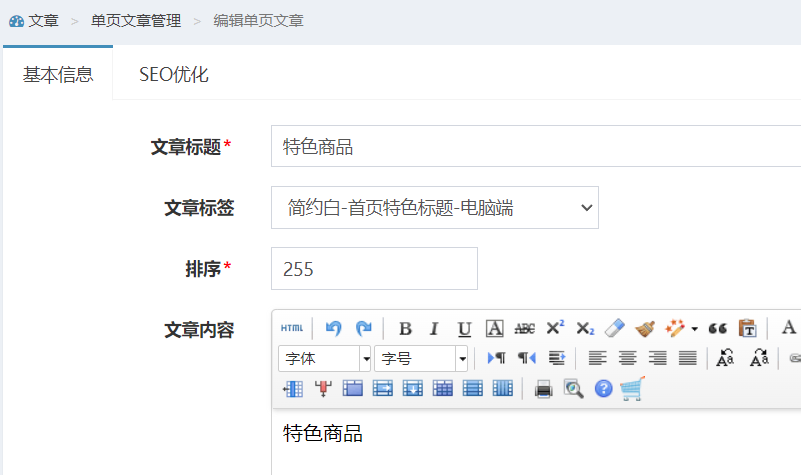
# 标注13 - 特色商品标题

后台 - 文章 - 单页文章 添加单页文章

文章标题: 用于提示信息内容
文章内容: 显示在前台的标题
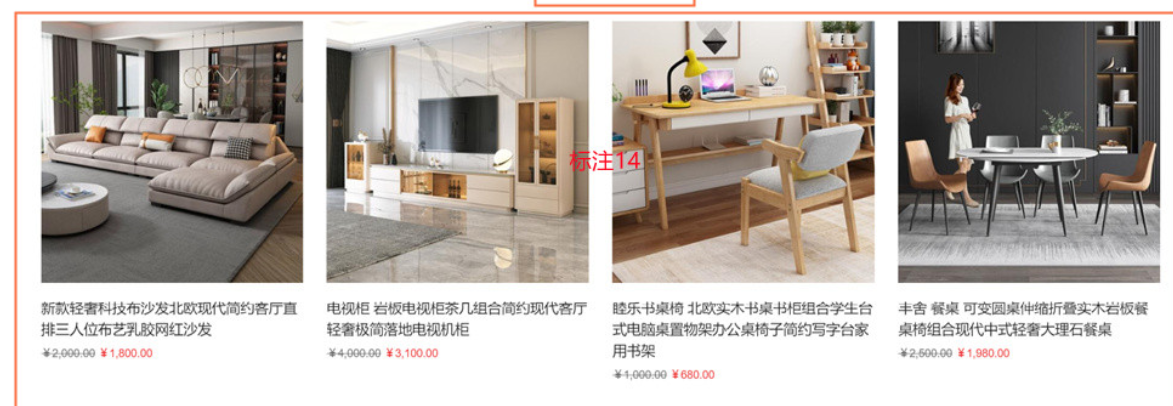
# 标注14 - 特色商品

后台 - 商品 - 商品标签 - 特定商品标签 - 首页特色商品


# 标注15 - 商品品牌

无需设置,后台添加 商品品牌 这里就可以显示出来。
# 标注16 - 联系我们

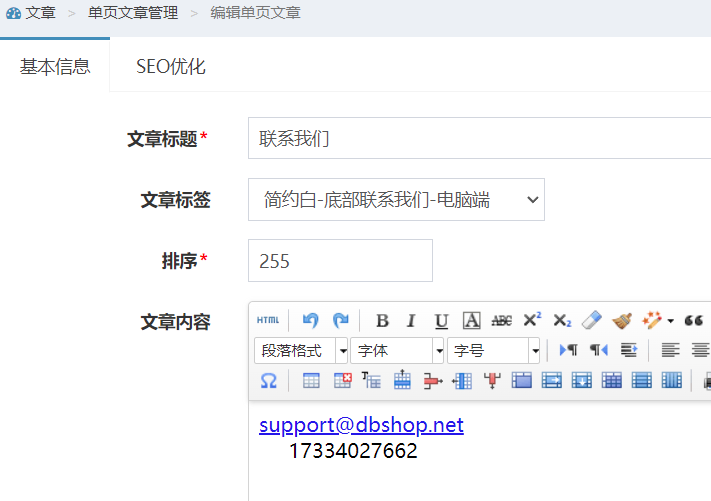
后台 - 文章 - 单页文章 添加单页文章

示例源码,需要把编辑器切换到源码模式,将下面的源码粘贴进入编辑器再切换回来进行保存。

<p>
<a href="mailto:support@dbshop.net" style="white-space: normal;">support@dbshop.net</a><br/> 17334027662
</p>
# 标注17 - 帮助中心

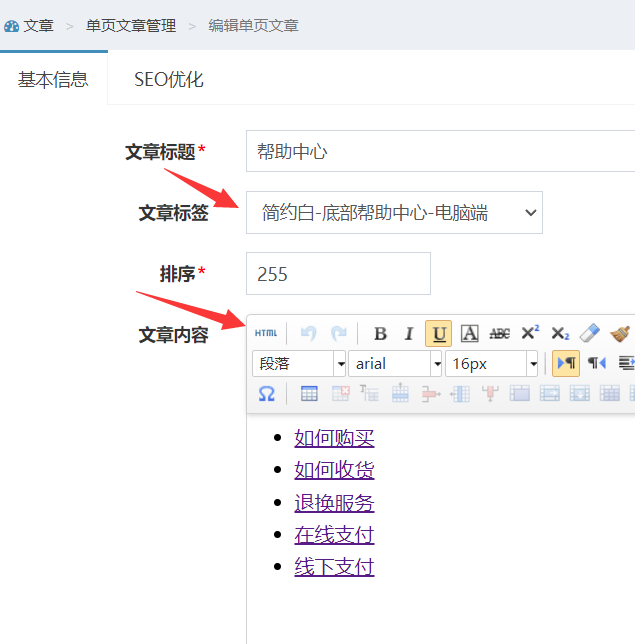
后台 - 文章 - 单页文章 添加单页文章

示例源码,需要把编辑器切换到源码模式,将下面的源码粘贴进入编辑器再切换回来进行保存。

<ul class="footer-menu list-paddingleft-2">
<li>
<p>
<a class="footer-menu-link" href="">如何购买</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">如何收货</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">退换服务</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">在线支付</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">线下支付</a>
</p>
</li>
</ul>
可以将文字修改为您需要显示的文字。
href="" 在双引号里写入网址信息,如 href="https://www.dbshop.net"
# 标注18 - 客户中心

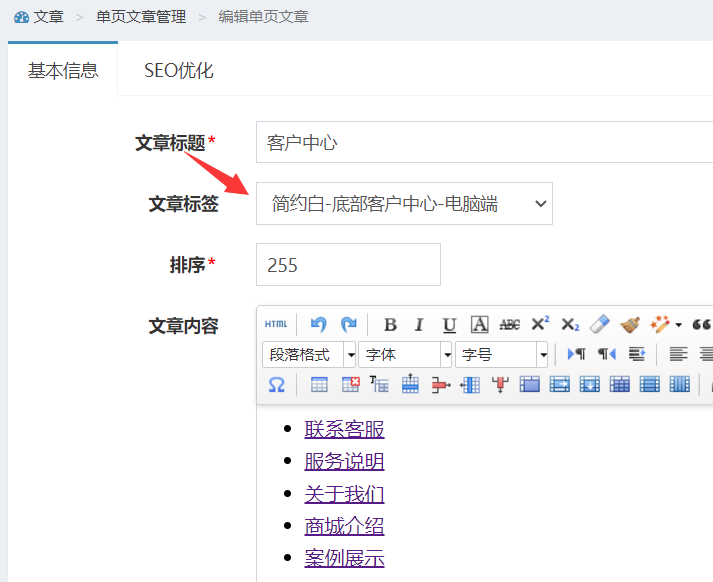
后台 - 文章 - 单页文章 添加单页文章

示例源码,需要把编辑器切换到源码模式,将下面的源码粘贴进入编辑器再切换回来进行保存。
<ul class="footer-menu list-paddingleft-2">
<li>
<p>
<a class="footer-menu-link" href="">联系客服</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">服务说明</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">关于我们</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">商城介绍</a>
</p>
</li>
<li>
<p>
<a class="footer-menu-link" href="">案例展示</a>
</p>
</li>
</ul>
可以将文字修改为您需要显示的文字。
href="" 在双引号里写入网址信息,如 href="https://www.dbshop.net"
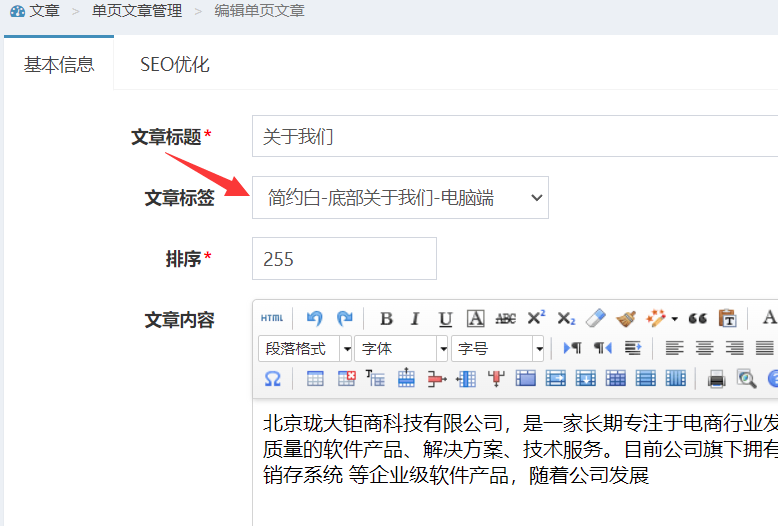
# 标注19 - 关于我们

后台 - 文章 - 单页文章 添加单页文章

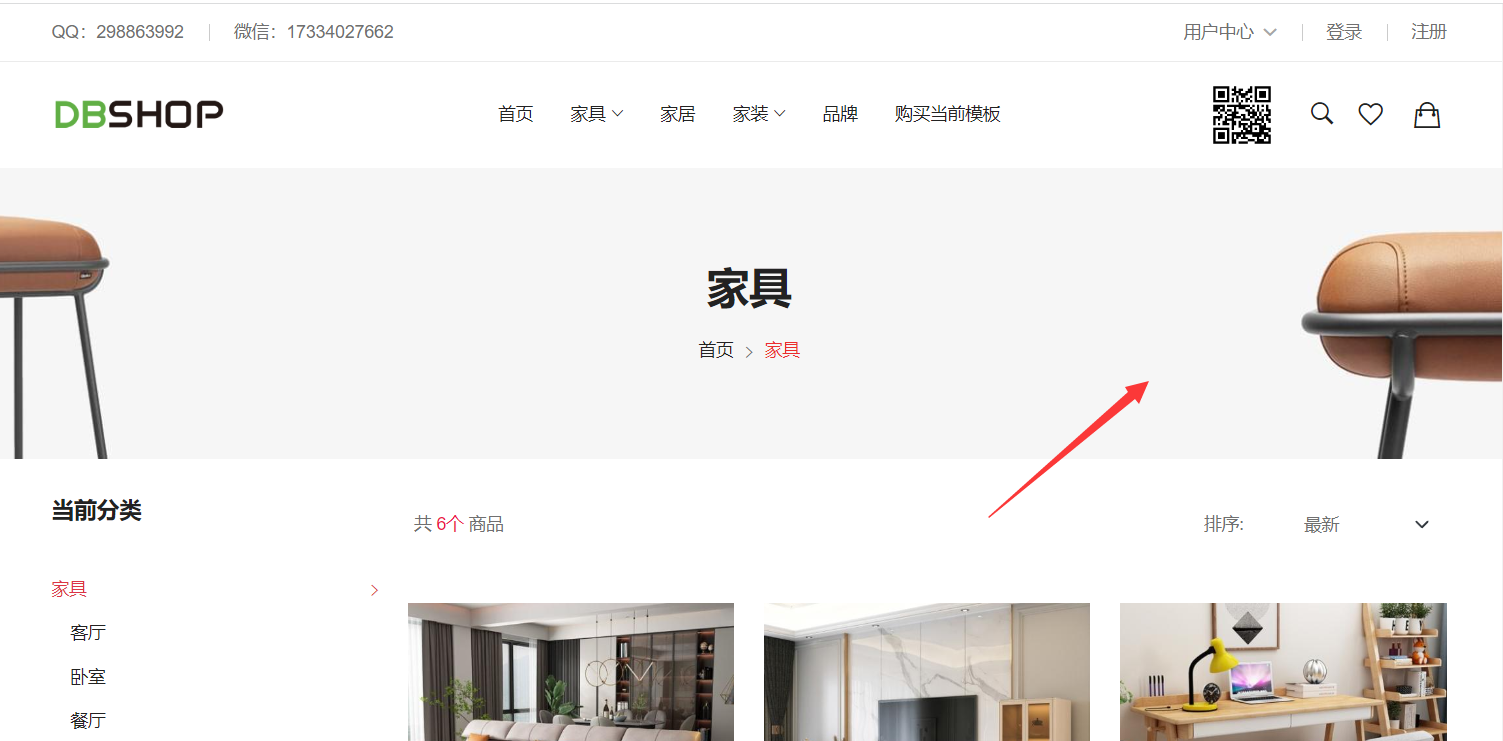
# 商品列表页

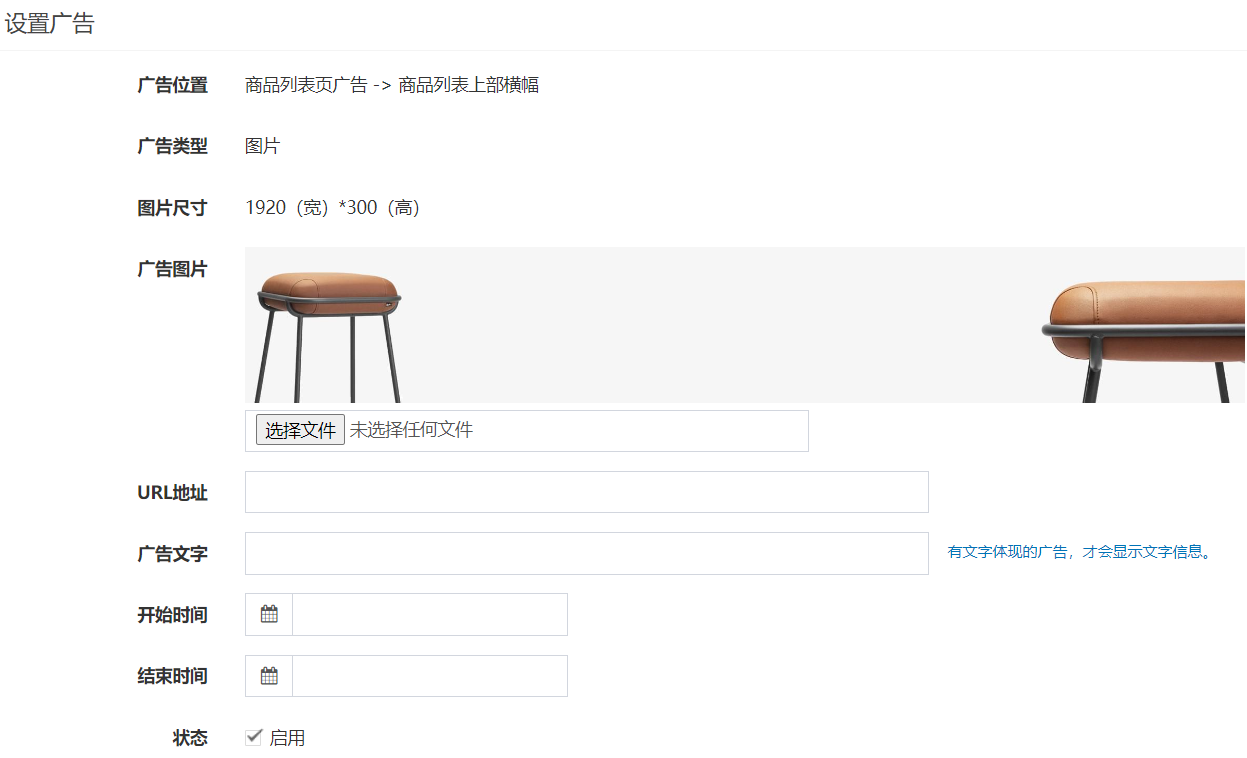
后台 - 运营 - 广告 - 电脑端广告


说明:此处的广告图片在前台没有url和文字的显示,所以无需添加URL和广告文字。